The good news is that if you're using Firefox, you're in luck -- you can pretty much bypass this limitation thanks to the wonderful Firefox extension called Selenium IDE (used to be called Selenium Recorder.) I talked about the Selenium Recorder and other useful Firefox extensions in a previous post. What I want to show here is how easy it is to write Selenium tests, even against 3rd party applications, by using Selenium IDE.
I'll assume you already installed Selenium IDE. You need to launch it via the Firefox Tools menu. It will open a new Firefox window that you just leave running in the background.
Now let's say I want to test some Google searches, this being the canonical example used by people who want to play with Web testing tools. I go to google.com, I type "pycon 2006", then I click on the link pointing to the official PyCon 2006 site. While I'm on the PyCon page, I highlight the text "Welcome to PyCon 2006", I right-click and choose "assertTextPresent Welcome to PyCon 2006" from the pop-up menu that comes up (of course, I realize that a screencast would be better at this point, but it needs to wait for now....)
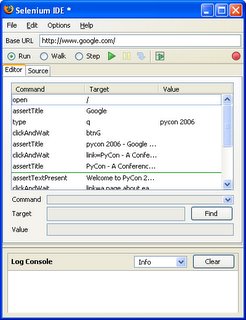
If you followed along, you'll notice that the Selenium IDE window contains actions such as type and clickAndWait, as well as validation statements such as assertTitle and assertTextPresent. In fact, Selenium IDE just created a Selenium test case for you. Here's a snapshot of what I have at this point:


Now you have several options for replaying and saving the current test.
You can click on the large green arrow button. This will replay the actions in a Firefox window and will color the Selenium IDE assertion rows green or red, depending on the result of the actions.
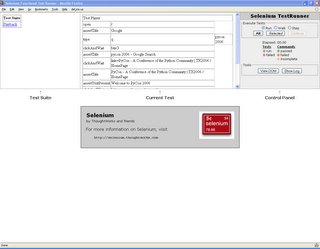
You can also click on the smaller green arrow button, to the right on the Selenium IDE. This will open a new Firefox window and will show the test in the familiar Selenium TestRunner mode, something like this:

At this point, you can run the test in the standard TestRunner mode, by clicking for example on the Run button in the TestRunner Control Panel.
Note however the URL of the test:
chrome://selenium-ide/content/selenium/TestRunner.html?test=/content/PlayerTestSuite.html&userExtensionsURL=&baseURL=http://www.google.com/
The URL doesn't use the http protocol, but instead uses the chrome protocol specific to Firefox. The fact that Selenium IDE is a Firefox extension give it access to the chrome protocol and allows it to get around the JavaScript XSS security limitation.
At this point, you can also save the test by choosing File->Save Test or pressing Ctrl-S in the Selenium IDE. The test will be saved as an HTML file.
Selenium IDE also allows you to test both http and https within the same application. Normally, without the Selenium IDE, you need to choose at the start of your test whether you want to test pages accessible via http, or pages accessible via https. Once you make this choice, you can't switch from http to https or from https to http within the same test, because of the dreaded JavaScript XSS security limitation. With Selenium IDE, however, you can open both kinds of pages within a single test.
An important note: all this Selenium IDE hocus-pocus does lock you in on Firefox. As soon as you start testing pages that are not under your application root, or you start mixing http and https in your tests, you will not be able to run the same tests under IE, Camino, Safari or other browsers -- at least not until people come up with browser-specific extensions that will get around the XSS limitation.
If you want your tests to be portable across browsers, you can still use Selenium IDE to create the tests. You just need to make sure you test pages that are within your application, and that use the same protocol throughout the test. After saving the tests as local HTML files, you need to copy them over to the Selenium installation that you have deployed on the server hosting the application under test. In any case, I urge you to start using Selenium IDE. It will give you a major productivity boost in writing Selenium tests. There are other features of the IDE that I haven't covered here (after all, it's meant to be an IDE, and not only a playback/capture tool), but for this I'll let you read the online documentation or, even better, watch the movie.
13 comments:
You may be interested in script that allows writing Selenium tests in Python. Code is here:
http://joker.linuxstuff.pl/files/make_selenium-0.9.py
And the documentation here:
http://joker.linuxstuff.pl/documentation/make_selenium
so how can you launch a chrome selenium suite directly from the command line in windows? I've tried using the following but it looses the test:
start> Run> "C:\Program Files\Mozilla Firefox\firefox.exe" -chrome chrome://selenium-ide/content/selenium/TestRunner.html?test=file:C
:\Selenium\ken.mizell.mtgi22\Run117_EIID439\RUNID-117_EIID-439_RUNNAME-NETWORK%20SERVICE%2020060430172819_Suite.html&use
rExtensionsURL=file:C:\Selenium\user-extensions.js
i've also tried from the CMD.exe
C:\Program Files\Mozilla Firefox>firefox.exe -chrome chrome://selenium-ide/content/selenium/TestRunner.html?test=file:C:
\Selenium\ken.mizell.mtgi22\Run117_EIID439\RUNID-117_EIID-439_RUNNAME-NETWORK%20SERVICE%2020060430172819_Suite.html%26us
erExtensionsURL=file:C:\Selenium\user-extensions.js
I am a user on the seleniumUsers Alias and my email address is kenmizell@gmail.com
thanks,
Ken
Instructions for how to use from the command line are on this page.
http://wiki.openqa.org/display/SIDE/Automating+Selenium+IDE+tests
Can Selenium IDE generate a report of a completed testsuite run?
hi Grig,
First I want to thank you for the wonderful blog about SELENIUM.
Really it is the quickest way of knowing what Selenium is.
Next, I want to know how does one write driven mode tests for Selenium without using Selenium-IDE. If AUT does not work with Firefox, how can we write tests?
Anonymous -- first of all, "driven mode" has been deprecated in favor of Selenium RC (http://openqa.org/selenium-rc/). One way I found handy to write Sel RC scripts is to use the Selenium IDE on Firefox and generate HTML test tables, then use make_selenium (http://joker.linuxstuff.pl/documentation/make_selenium) to turn that HTML into Python scripts.
HTH,
Grig
>>Instructions for how to use from >>the command line are on this page.
>>http://wiki.openqa.org/display/SIDE/Automating+Selenium+IDE+tests
The above is OUTDATED:
To start Firefox with experimental chrome, just change *firefox for *chrome, wherever you are initiliazing your selenium object.
Then you will hopefully be able to test file uploads through Selenium :)
Rai
how i can use selenium with php? for example if i want to test user create module in my web application(i need to compllete automaticaly the fields of coresponded form, but this in succesiv way (with for cicle for example))
it that posible with selenium?
thank's in advantage!
how to a web page with listbox control. i need to click a list a pick a value in it. could you please provide with an example
To say the least, this blog is more informative than the official website of Selenium.
Having said that, there are few short-comings Greg. I want to know how this is done in Safari. A simple problem that I am facing here is an an unexpected error which makes my whole test case fail.
Any suggestions on how to overcome this catastrophy?
Regards,
Shreyas
(shreyasbr@gmail.com)
To say the least, this blog is better than the official blog by Selenium.
Having said that, there are few short-comings Greg. I want to know how this is done in Safari. A simple problem that I am facing here is an an unexpected error which makes my whole test case fail.
Any suggestions on how to overcome this catastrophy?
Regards,
Shreyas
(shreyasbr@gmail.com)Having said that, there are few short-comings Greg. I want to know how this is done in Safari. A simple problem that I am facing here is an an unexpected error which makes my whole test case fail.
Any suggestions on how to overcome this catastrophy?
Regards,
Shreyas
(shreyasbr@gmail.com)
Hi,
I want to record with Selenium a right-click and i find a way.i have to copy some code in user-extensions.js in core/scripts/
But I don't know where is core/scripts.i have Selenium installed as a add-on to mozilla.Can you hel me, please?
Thanks
Is it possible to test AJAX based applications with Selenium IDE? I want to create a suite of test around my company's web application but some parts of the test don't seem to work when replacing complete portions of the page via AJAX.
Post a Comment